SpringBoot创建第一个项目IDEA版【20211118】
介绍
介绍
今天福哥将会带着大家使用IDEA开发工具建立一个SpringBoot框架的项目,项目包括一个RESTFul接口和一个首页。通过这个教程大家可以学会如何使用SpringBoot框架开发web程序。
创建项目
启动IDEA
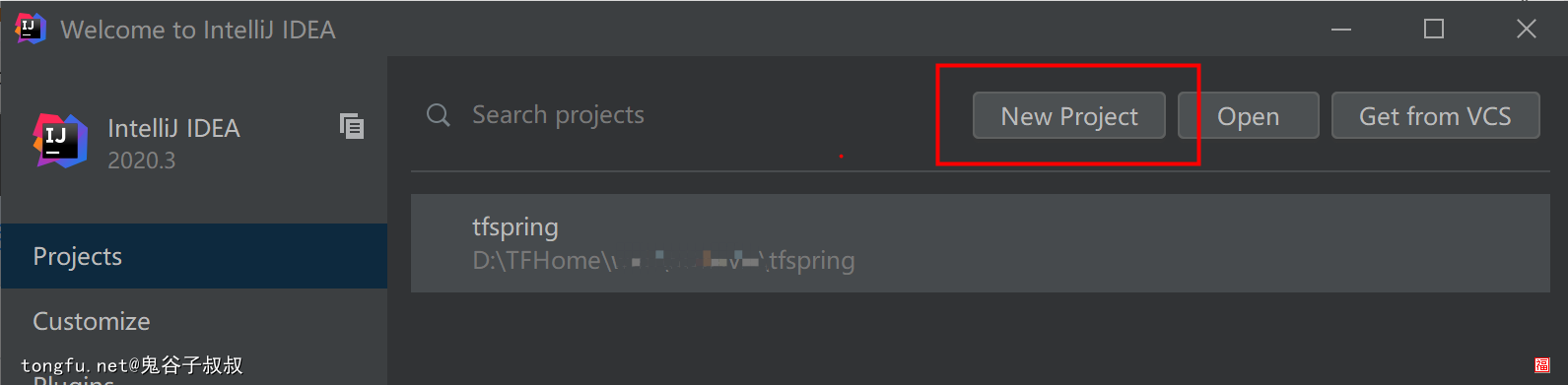
启动IDEA进入项目管理界面,点击“New Project”打开创建项目向导。

项目模板
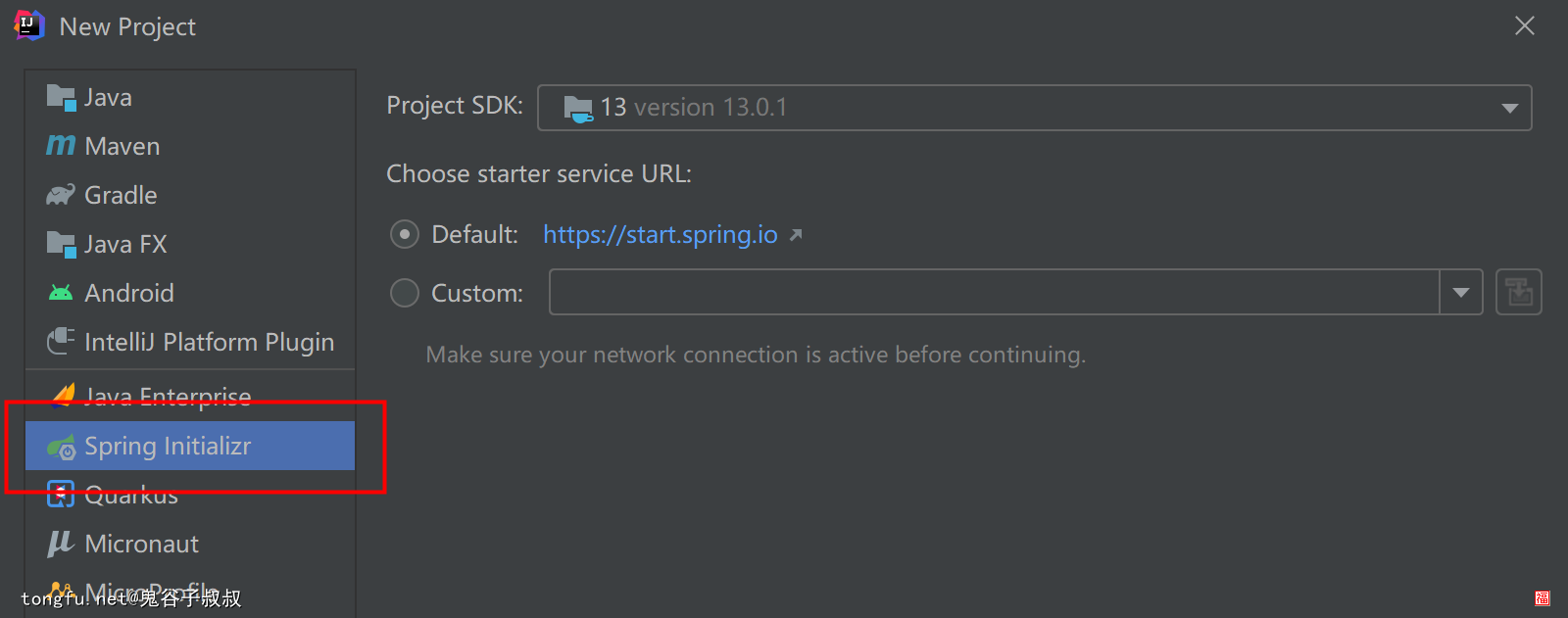
选择项目模板,这里我们当然是选SpringBoot了,但是你会发现找不到Spring Boot模板,在IDEA里面Spring Boot叫Spring Initializr。

项目参数
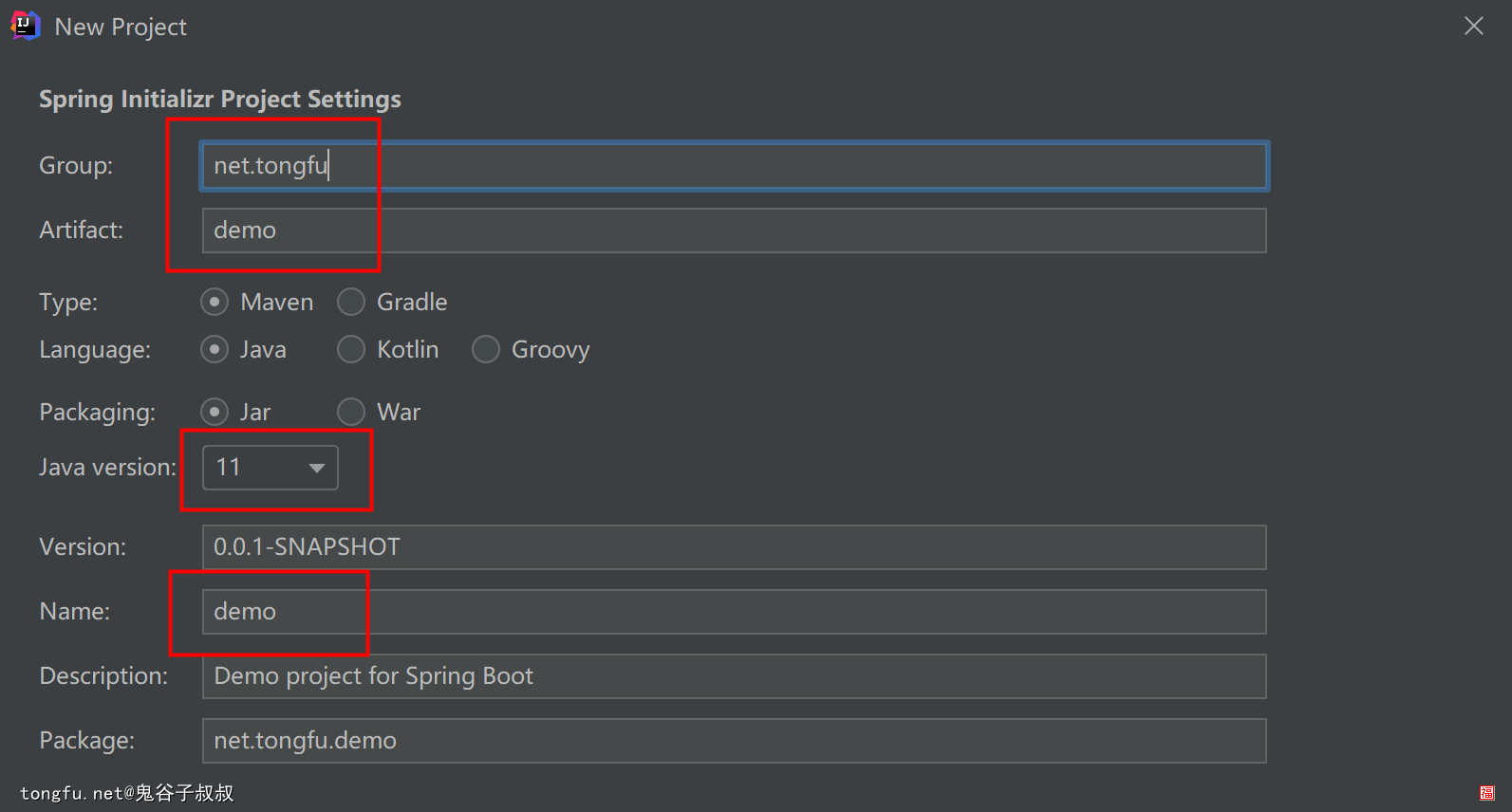
福哥给出了几个关键的参数的说明。
| Group | 就是主项目的名称,通常情况下可以是项目的顶级域名倒着写 |
| Artifact | 子项目/模块的名称,也是域名的格式 |
| Java version | 记得选 满足自己项目的版本的Java环境 |
| Name | 项目的名称 |

依赖库
福哥这里只选择了一个Spring web基础库,其他的以后慢慢加吧!

项目路径
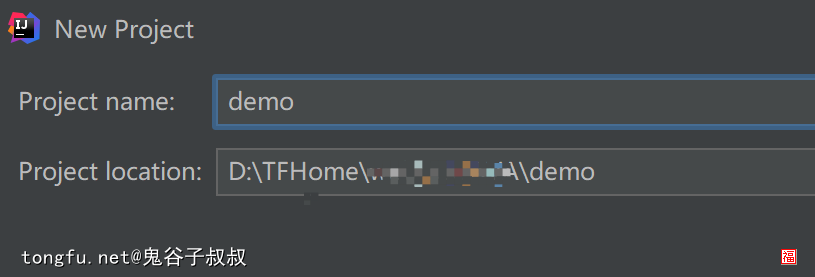
这里添加项目的名称和保存路径,这里的项目名称会在IDEA里面显示。

Maven
完成项目创建后,会自动IDEA的项目开发界面,这时候IDEA会开始下载基础库和依赖库。虽然IDEA也会去下载Manven需要的库,不过那样太慢了,而且也不一定是我们想要的版本。
下载
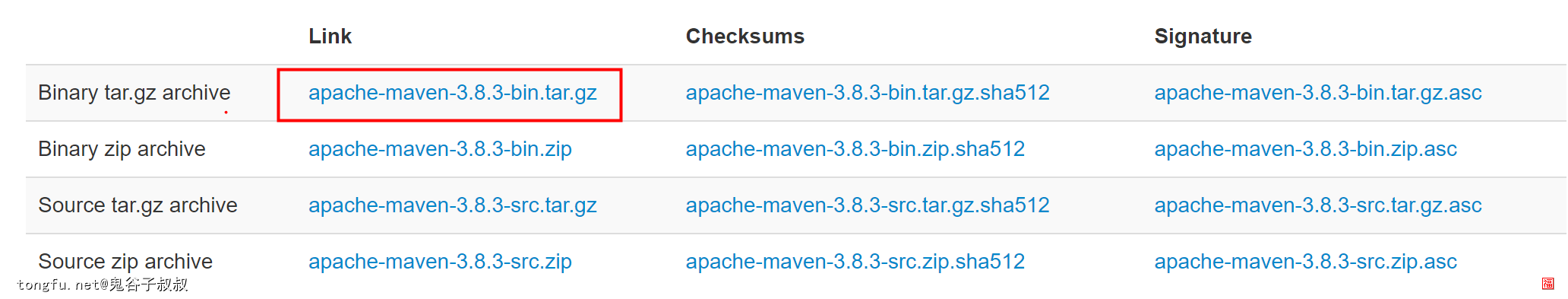
从官方下载一个吧,官方下载地址。
https://maven.apache.org/download.cgi
记得选择bin版本,可以直接使用的。
 下载完解压缩,放到一个你你喜欢地地方。
下载完解压缩,放到一个你你喜欢地地方。

阿里云
由于默认情况下maven是从官方下载依赖库的,而官方下载的速度实在是不敢恭维,这里换成阿里云镜像源可以大大提高下载依赖库的速度。
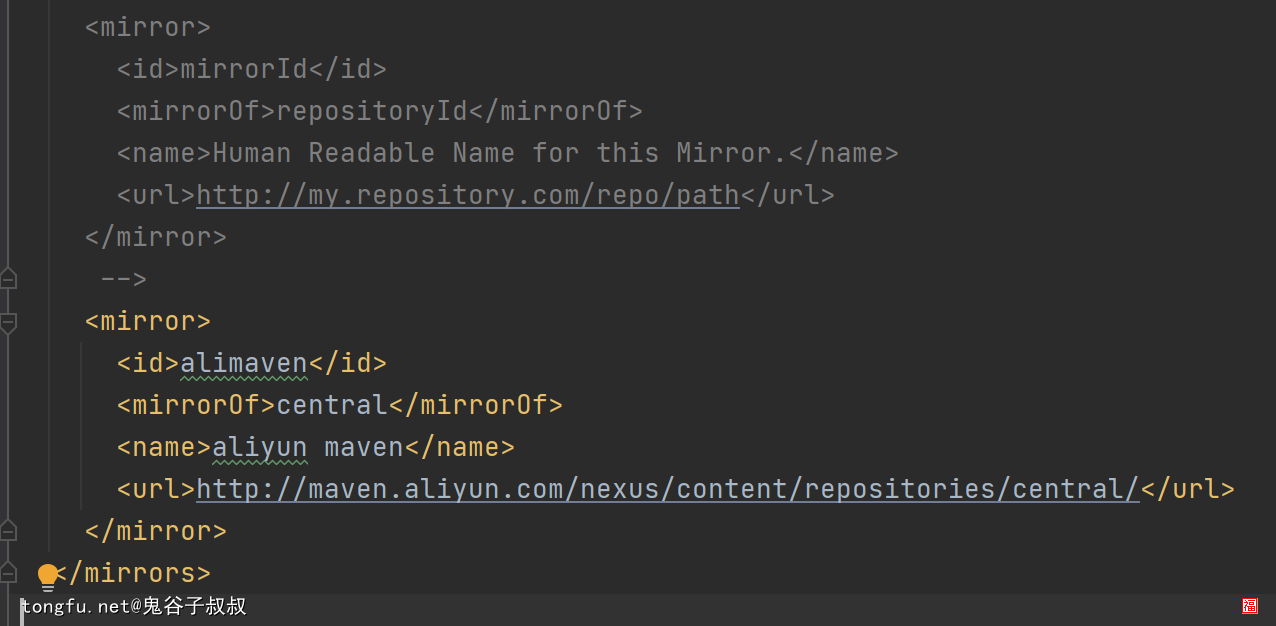
打开conf/settings.xml,在mirrors节点下面添加阿里云镜像源,并删除默认的maven-default-http-blocker源。
<mirror> <id>alimaven</id> <mirrorOf>central</mirrorOf> <name>aliyun maven</name> <url>http://maven.aliyun.com/nexus/content/repositories/central/</url> </mirror>

配置
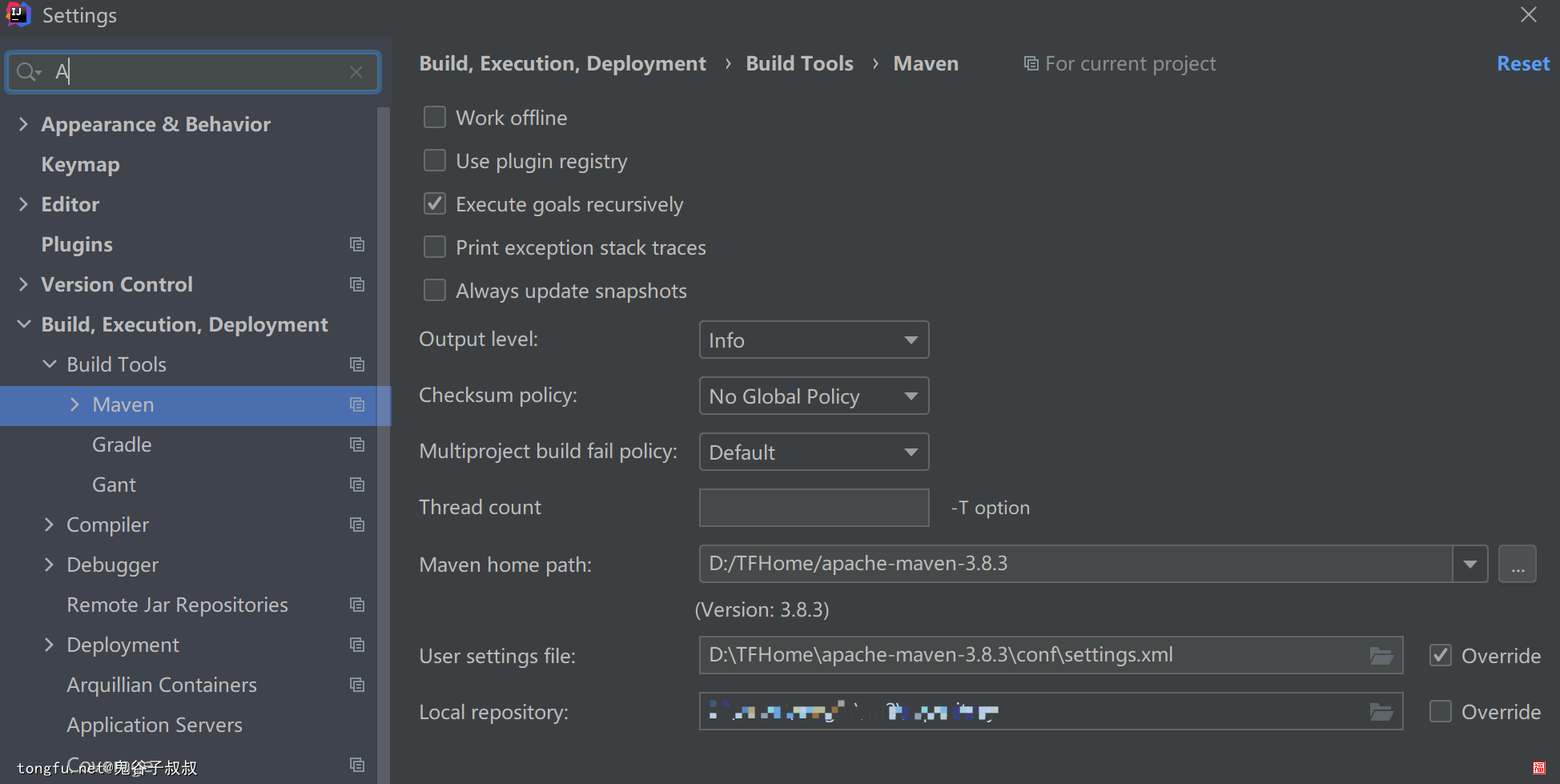
点击IDEA的File > Settings,打开设置。

展开Build, Execution, Deployment > Build Tools > Maven设置界面,修改Maven home path为刚刚解压缩的maven文件夹的路径,修改User settings file指向刚刚设置阿里云镜像源的settings.xml文件的路径。

点击OK保存设置后需要重新启动项目才能生效~~
FreeMarker
增加freemarker依赖库,我们需要用它来做web首页。
pom.xml
打开pom.xml,在dependencies节点下面增加freemarker的依赖库。
<!-- freemarker --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-freemarker</artifactId> </dependency>
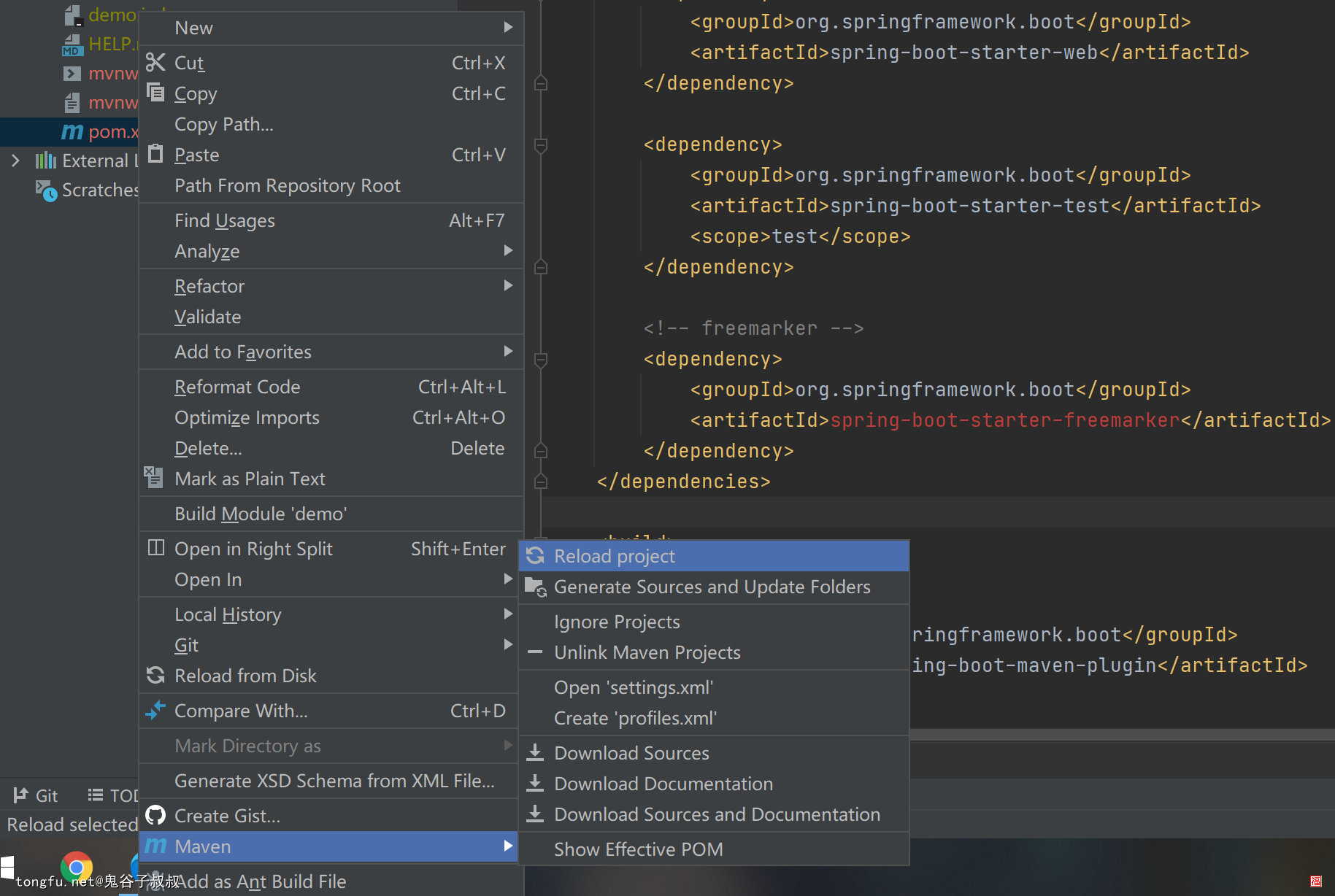
maven
通过maven手动重新导入项目依赖库。

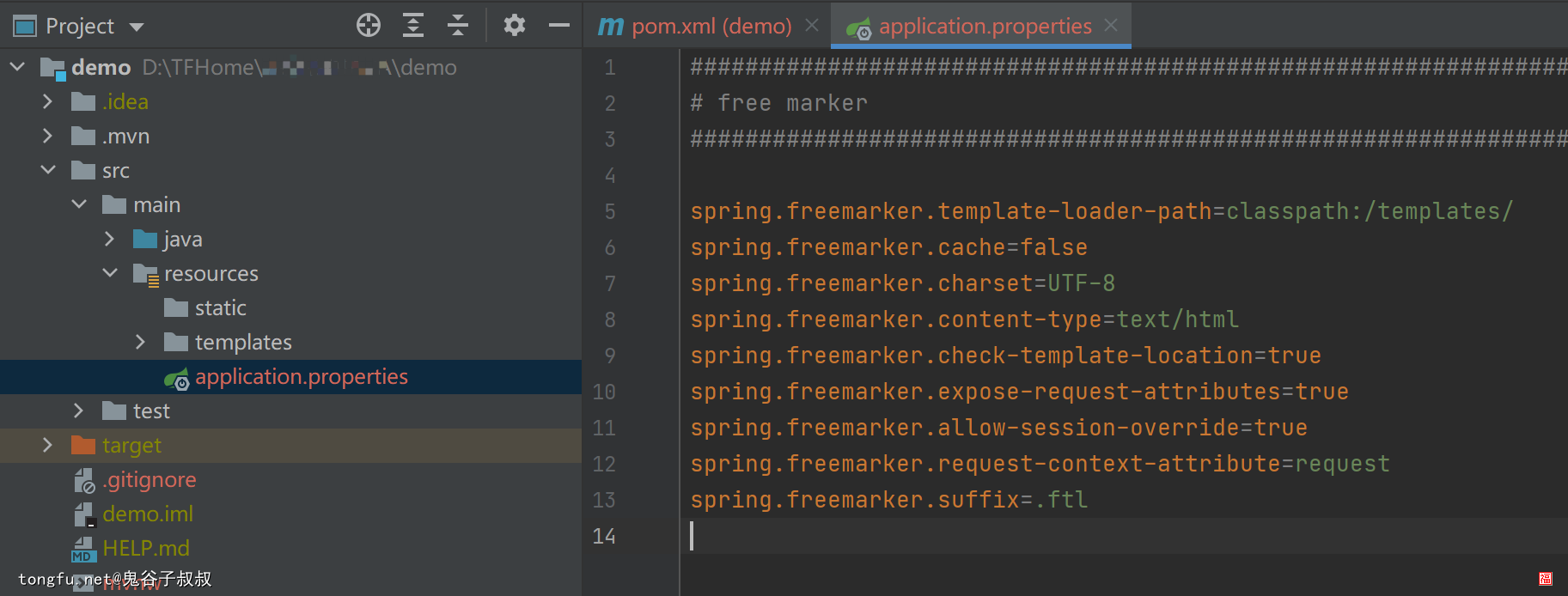
application.properties
freemarker库安装好了,现在我们需要配置一下freemarker,SpringBoot项目的配置文件在application.properties里面。
############################################################################## # free marker ############################################################################## spring.freemarker.template-loader-path=classpath:/templates/ spring.freemarker.cache=false spring.freemarker.charset=UTF-8 spring.freemarker.content-type=text/html spring.freemarker.check-template-location=true spring.freemarker.expose-request-attributes=true spring.freemarker.allow-session-override=true spring.freemarker.request-context-attribute=request spring.freemarker.suffix=.ftl

开发
现在我们可以开始开发了!!
项目的代码根目录是src/main/java/net/tongfu/demo/,下面的程序文件都是以这个目录为基准讲解的哦~
项目的资源根目录是src/main/resources/,下面的资源文件都是以这个目录为基准讲解的哦~
web首页
DemoPageController.java
建立controller目录,里面建立DemoPageController.java程序文件,里面写上如下代码:
@Controller
public class DemoPageController {
@RequestMapping("/")
String responseIndex(){
return "index";
}
}index.ftl
在templates目录下面建立index.ftl模板文件,里面写上如下代码:
<p> 跟<a href="/fuge">福哥</a>学编程,真是太简单了~~ </p> <a href="https://tongfu.net/">https://tongfu.net</a>
测试接口
DemoController.java
在controller目录下面建立DemoController.java程序文件,里面写上如下代码:
@RestController
public class DemoController {
@RequestMapping("/fuge")
Map<String, Object> responseFuge(){
Map<String, Object> map = new LinkedHashMap<>();
map.put("name", "同福");
map.put("age", 35);
return map;
}
}测试
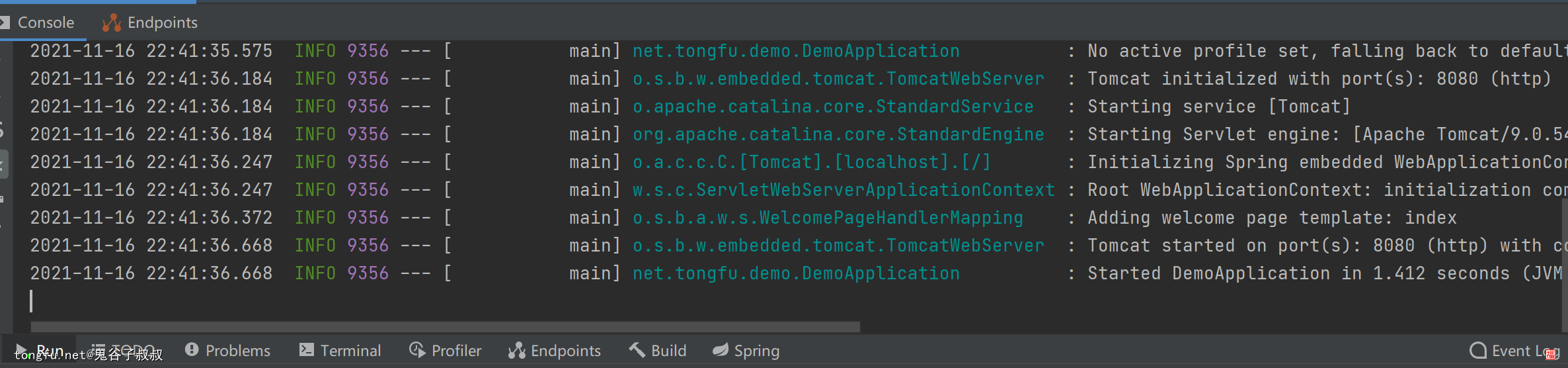
按下Shift + F10启动IDEA的编译执行任务。

成功了!下面我们打开浏览器,输入网址测试吧!


总结
今天福哥带着童鞋们把使用IDEA创建SpringBoot项目的方法学习了一遍,这里面包括了如何创建SpringBoot项目,如果配置Maven工具包,如何开发页面程序,如果开发接口程序。
大家可以在下面自己多多练习,后面福哥会逐步教给大家Java工程师的技术的~~
相关文章推荐
- Linux操作系统的使用基础篇(CentOS 7)【20200905】 阅读:38
- Connection to node -0 could not be established. Broker may not be available 阅读:249
- OkHttp学习笔记 阅读:45
- Git使用笔记 阅读:147
- Kali Linux操作系统安装笔记【20220518】 阅读:82
- 在Windows 2008 Server R2安装IIS服务 阅读:19
- Rancher v2.5.9使用Dockerfile部署Elasticsearch服务的方法【20211008】 阅读:149
- Elasticsearch6.8.15集群开启HTTP Basic安全认证的方法【20220909】 阅读:363
- 做个java框架(6)——SHA1编码和URL编码【20210104】 阅读:61
- Rancher v2.5.9添加项目和命名空间【20220328】 阅读:245
